經過昨天失敗後, 今天換個方法初始化 tree 的 model, 如下
import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
class MyWidget(QWidget):
def __init__(self):
super().__init__()
treeV = QTreeView(self)
treeV.resize(450, 250)
model = QStandardItemModel(treeV)
for row in range(3):
item = QStandardItem("row: "+str(row))
for column in range(2):
item2 = QStandardItem("column: "+str(column))
item.appendRow(item2)
model.appendRow(item)
treeV.setModel(model)
if __name__ == "__main__":
app = QApplication([])
widget = MyWidget()
widget.resize(500, 300)
widget.show()
sys.exit(app.exec())
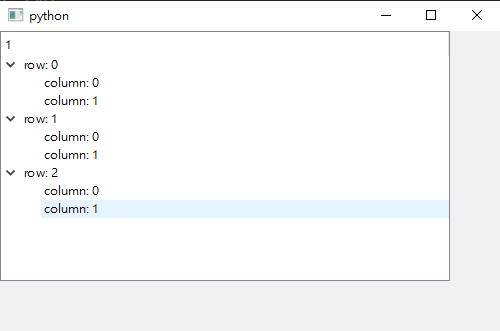
展示如下
終於可以正常加東西了, 現在來嘗試 QStandardItemModel 下的功能
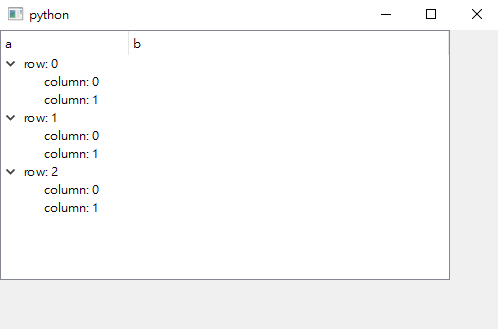
加了 model.setHorizontalHeaderLabels(["a", "b"]) 後, 標頭上就如下圖所示
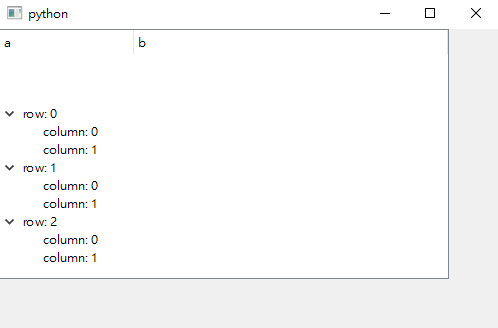
使用 setHorizontalHeaderLabels 就想試試 setVerticalHeaderLabels, 但在我加入 model.setVerticalHeaderLabels(["1", "2", "3"]) 後, 顯示就變成跟昨天一樣
所以先把這句拿掉
我們看看能不能跟之前 QTreeWidget 放資料
import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
data = {"Saber": {"B":{}, "A":{}, "Q":{}},
"Archer": {"B": {"EMIYA": {"star": "4"}, "Gilgamesh": {"star": "5"}, "Arjuna": {"star": "5"}, "Kid Gilgamesh": {"star": "3"}}, "A":{}, "Q":{}},
"Lancer": {"B": {"Karna": {"star": "5"}}, "A": {}, "Q": {"Cu Chulainn": {"star": "3"}}},
"Rider": {"B": {}, "A": {}, "Q": {"Alexander": {"star": "3"}}},
"Caster": {"B": {}, "A": {"Zhuge Liang (El-Melloi II)": {"star": "5"}, "Solomon (Grand Caster)": {"star": "5"}},"Q": {}},
"Assassin": {"B":{}, "A":{}, "Q":{}},
"Berserker": {"B": {"Cu Chulainn (Alter)": {"star": "5"}}, "A": {}, "Q": {}},
"Avenger" : {"B":{}, "A":{}, "Q":{"Edmond Dantes": {"star": "5"}}}}
class MyWidget(QWidget):
def __init__(self):
super().__init__()
treeV = QTreeView(self)
treeV.resize(450, 250)
model = QStandardItemModel(treeV)
model.setHorizontalHeaderLabels(["class", "NP"])
for key, values in data.items():
itemClass = QStandardItem(key)
for np, sv in values.items():
itemNP = QStandardItem(np)
for name, star in sv.items():
itemName = QStandardItem(name)
itemStar = QStandardItem(str(star))
itemNP.appendRow([itemName, itemStar])
itemClass.appendRow(itemNP)
model.appendRow(itemClass)
treeV.setModel(model)
if __name__ == "__main__":
app = QApplication([])
widget = MyWidget()
widget.resize(500, 300)
widget.show()
sys.exit(app.exec())
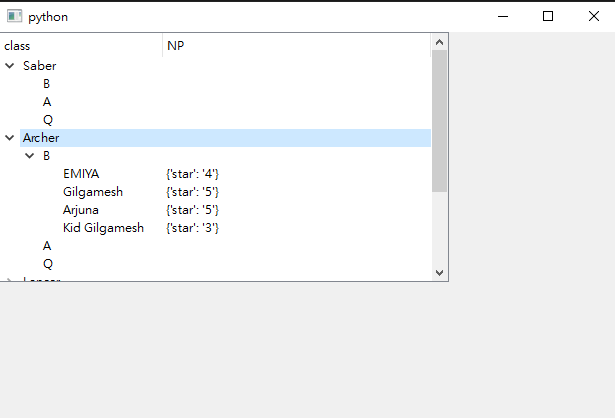
途中展示
總覺得.... 好像怪怪的, 在 itemNP.appendRow([itemName, itemStar]) 這句上我遲疑了一下, 因為查看原始 code 這句是說支援 items:Sequence, 照理來說應該可以直接塞入 list 吧
回去比較現在跟之前的程式碼, 發現自己了很蠢的錯, 原來是我又搞錯 dict 的用法了...
把 itemStar = QStandardItem(str(star)) 改成 itemStar = QStandardItem(star["star"]) 才是正解...
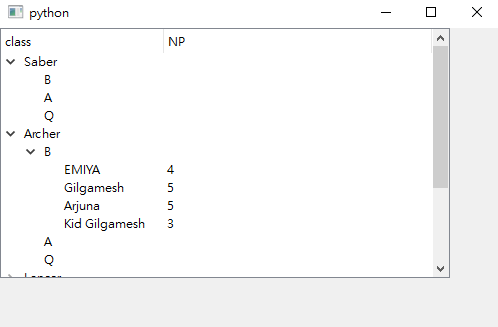
展示如下
接下來就是把標題改成正確的說明
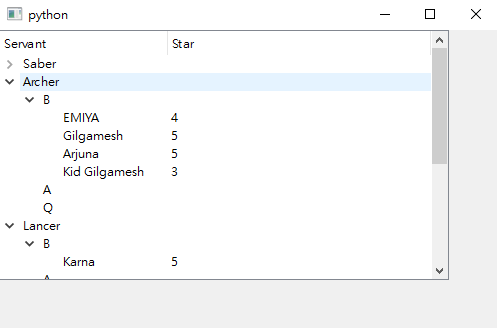
把 model.setHorizontalHeaderLabels(["class", "NP"]) 改成 model.setHorizontalHeaderLabels(["Servant", "Star"]) 之後展示如下
總算是把展示方式修改到跟之前差不多了
但還是很想要在 Tree 裡面放圖案跟按鈕啊, 我們先來嘗試能不能把職階這個部分直接變成圖案顯示, 如果可以的話, 希望還能在名字前面顯示角色大頭貼, 星星如果能直接用圖案顯示也很好, 然後最後一行放前往角色詳細素質介紹的按鈕, 今天先思考想達成的目標吧
